Introduction
Hello everyone, in this example, we will talk about how to place widget at bottom of screen.
First of all , create a basic button for testing
ElevatedButton(
child: const Text('Text Button'),
onPressed: () {},
)
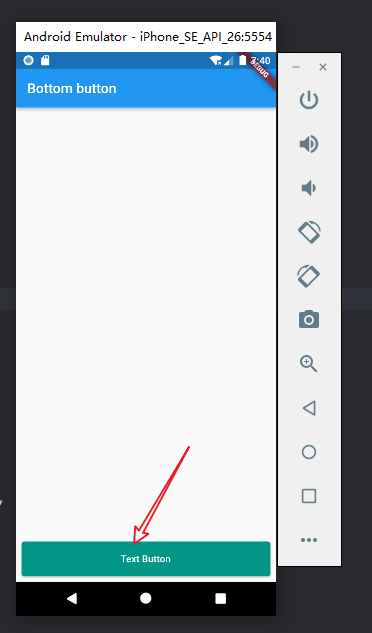
Use Align widget to set alignment of child widget

We use alignment: Alignment.bottomCenter code to set button alignment.
Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.bottomCenter,
child: ElevatedButton(
child: const Text('Text Button'),
onPressed: () {},
style: ElevatedButton.styleFrom(
primary: Colors.teal,
minimumSize: const Size.fromHeight(50),
)),
),
))
Align has 9 alignment position that used to align it’s child to different place.
- topLeft
- topCenter
- topRight
- centerLeft
- center
- centerRight
- bottomLeft
- bottomCenter
- bottomRight
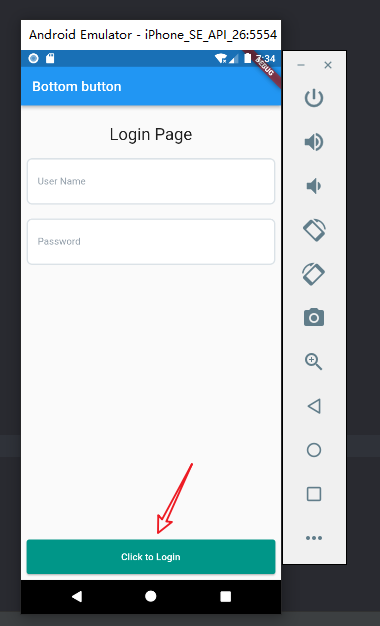
Use Expanded widget to fill available space

As shown in the picture, this example is a login page. The button is at the bottom of the page. We used Expanded widget to expand button to bottom.
Here is the full code:
Container(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(
height: 20,
),
Text("Login Page",
style: TextStyle(
color: Colors.black87,
fontSize: 24,
)),
SizedBox(
height: 20,
),
TextField(
onChanged: (value) {
print(value);
},
decoration: InputDecoration(
labelText: 'User Name',
hintText: 'Enter your user name here...',
labelStyle: TextStyle(
color: Color(0xFF95A1AC),
fontSize: 14,
fontWeight: FontWeight.normal,
),
hintStyle: TextStyle(
color: Color(0xFF95A1AC),
fontSize: 14,
fontWeight: FontWeight.normal,
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Color(0xFFDBE2E7),
width: 2,
),
borderRadius: BorderRadius.circular(8),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Color(0xFFDBE2E7),
width: 2,
),
borderRadius: BorderRadius.circular(8),
),
filled: true,
fillColor: Colors.white,
contentPadding: EdgeInsetsDirectional.fromSTEB(16, 24, 0, 24),
)),
SizedBox(
height: 20,
),
TextField(
onChanged: (value) {
print(value);
},
decoration: InputDecoration(
labelText: 'Password',
hintText: 'Enter your password here...',
labelStyle: TextStyle(
color: Color(0xFF95A1AC),
fontSize: 14,
fontWeight: FontWeight.normal,
),
hintStyle: TextStyle(
color: Color(0xFF95A1AC),
fontSize: 14,
fontWeight: FontWeight.normal,
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Color(0xFFDBE2E7),
width: 2,
),
borderRadius: BorderRadius.circular(8),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Color(0xFFDBE2E7),
width: 2,
),
borderRadius: BorderRadius.circular(8),
),
filled: true,
fillColor: Colors.white,
contentPadding: EdgeInsetsDirectional.fromSTEB(16, 24, 0, 24),
),
),
Expanded(
child: SizedBox(),
),
Center(
child: ElevatedButton(
child: const Text('Click to Login'),
onPressed: () {},
style: ElevatedButton.styleFrom(
primary: Colors.teal,
minimumSize: const Size.fromHeight(50),
),
),
),
],
),
),
))