Introduction
In most instances,flutter button works well for the needs。But,some time, we need to modify the width and height of the button.
In the toturial, we will create an expanded elevated button to show how to change the size of button.
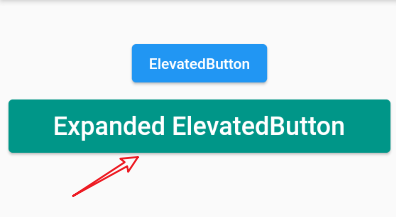
Output Result

Here is the full code snippet
Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
const SizedBox(
height: 30,
),
ElevatedButton(
child: const Text('ElevatedButton'),
onPressed: () {},
),
const SizedBox(
height: 10,
),
ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.teal,
minimumSize: const Size.fromHeight(50),
),
onPressed: () {},
child: const Text(
'Expanded ElevatedButton',
style: TextStyle(fontSize: 24),
),
),
],
),
),
)
- add a basic ElevatedButton to parent widget
- set the style of ElevatedButton
- set primary property with Color
- here is the trick: minimumSize: const Size.fromHeight(50),set the height of the button.